이번 시간에는 앱의 화면이 변동사항이 발생될 때 사용되는 statefulWidget에 대해 설명하도록 하겠다.
우리는 chapter-02 까지 화면이 변하지 않은 앱을 만들었다.
하지만 그림 맞추기 앱은 화면이 지속적으로 변경되어야 되기 때문에 statefulwidget을 사용하도록 할 것이다.
사용방법에 대해서 설명하도록 하겠다.
1) StatelessWidget을 StatefulWidget으로 변경한다.
2) 변수 선언한 부분을 StatefulWidget로 옮겨준다.
3) onPressed 함수 안에 setState를 넣어준다.
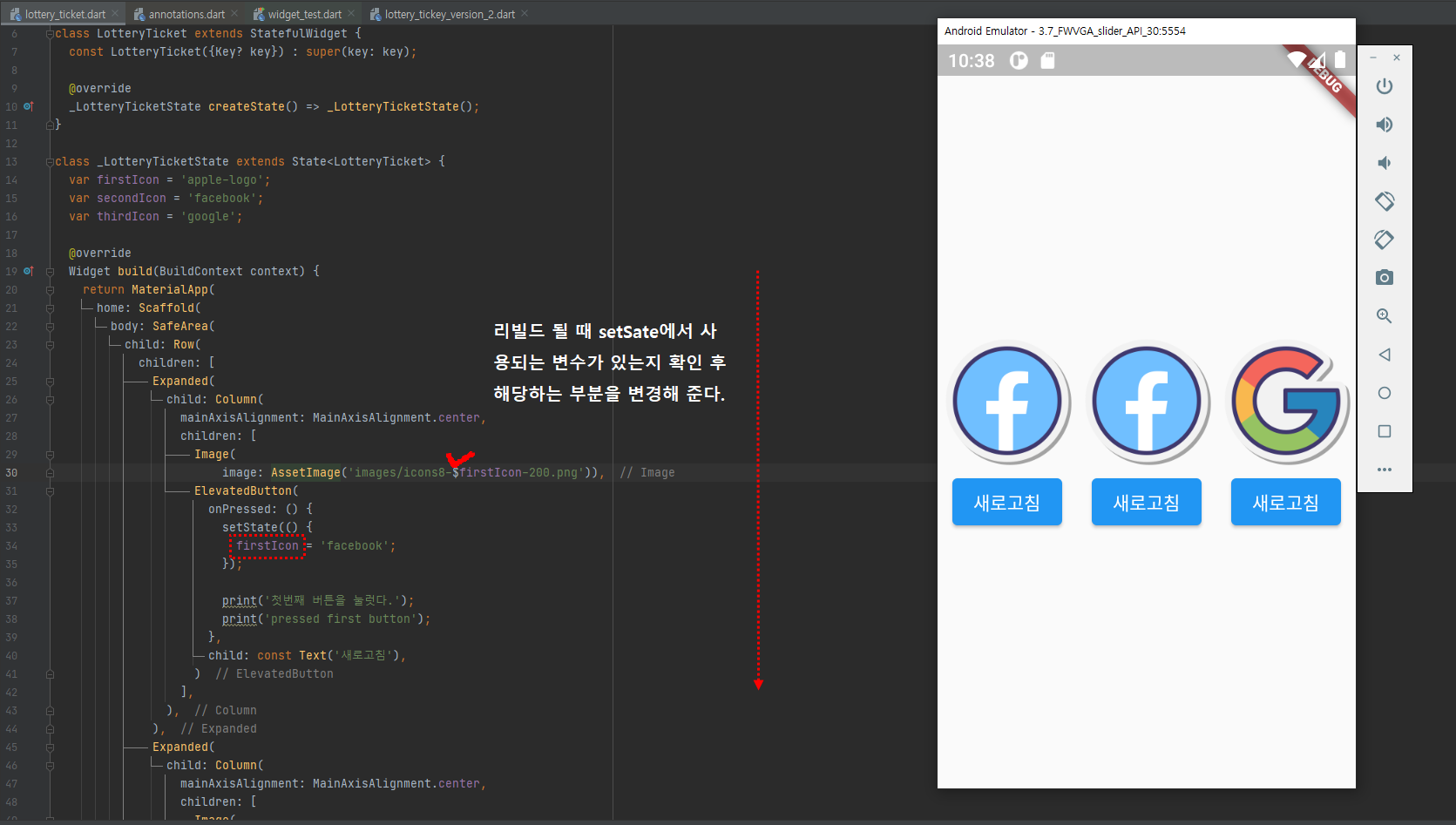
위의 동영상 내용을 보면 StatelessWidget -> statefulWidget으로 변경시키는 과정들이 보일 것이다.
해당하는 부분을 수정하고 새로고침을 누르면 변수에 할당되는 이미지로 변경되는 것을 볼 수 있다.
그렇다면 어떻게 StatefulWidget이 동작하는 것일까?

위의 내용처럼 setState에 사용되는 변수가 있는지 빌드할 때 확인 후 변경해 주는 것이다.
import 'package:flutter/material.dart';
void main() {
runApp(LotteryTicket());
}
class LotteryTicket extends StatefulWidget {
const LotteryTicket({Key? key}) : super(key: key);
@override
_LotteryTicketState createState() => _LotteryTicketState();
}
class _LotteryTicketState extends State<LotteryTicket> {
var firstIcon = 'apple-logo';
var secondIcon = 'facebook';
var thirdIcon = 'google';
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SafeArea(
child: Row(
children: [
Expanded(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Image(
image: AssetImage('images/icons8-$firstIcon-200.png')),
ElevatedButton(
onPressed: () {
setState(() {
firstIcon = 'facebook';
});
print('첫번째 버튼을 눌럿다.');
print('pressed first button');
},
child: const Text('새로고침'),
)
],
),
),
Expanded(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Image(
image: AssetImage('images/icons8-$secondIcon-200.png')),
ElevatedButton(onPressed: () {}, child: const Text('새로고침'))
],
),
),
Expanded(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Image(
image: AssetImage('images/icons8-$thirdIcon-200.png')),
ElevatedButton(onPressed: () {}, child: const Text('새로고침'))
],
),
),
],
),
),
),
);
}
}'플루터' 카테고리의 다른 글
| Flutter chapter-03-08 그림 맞추기 완료 (0) | 2022.01.25 |
|---|---|
| Flutter chapter-03-07 그림 맞추기 리스트 설명 (0) | 2022.01.25 |
| Flutter chapter-03-05 그림 맞추기 변수 사용법 (0) | 2022.01.24 |
| Flutter chapter-03-04 그림 맞추기 변수 설명 (0) | 2022.01.21 |
| Flutter chapter-03-03 그림 맞추기 함수 설명 (0) | 2022.01.20 |