이제 변수를 사용하는 방법에 대해서 이야기하도록 하겠다.
이전 챕터에서 변수는 정리 상자이고 해당하는 상자의 내용물을 사용할 때 우리는 정리 상자를 찾아서 사용한다고 이야기하였다.
이 정리상자를 컴퓨터에서는 메모리라고 이야기하고 내용물(아이콘들)은 데이터라고 한다.
그렇다면 Flutter에서는 어떻게 사용할까?
변수 설정은 build 아래 혹은 class 밑에 지정할 수 있다.
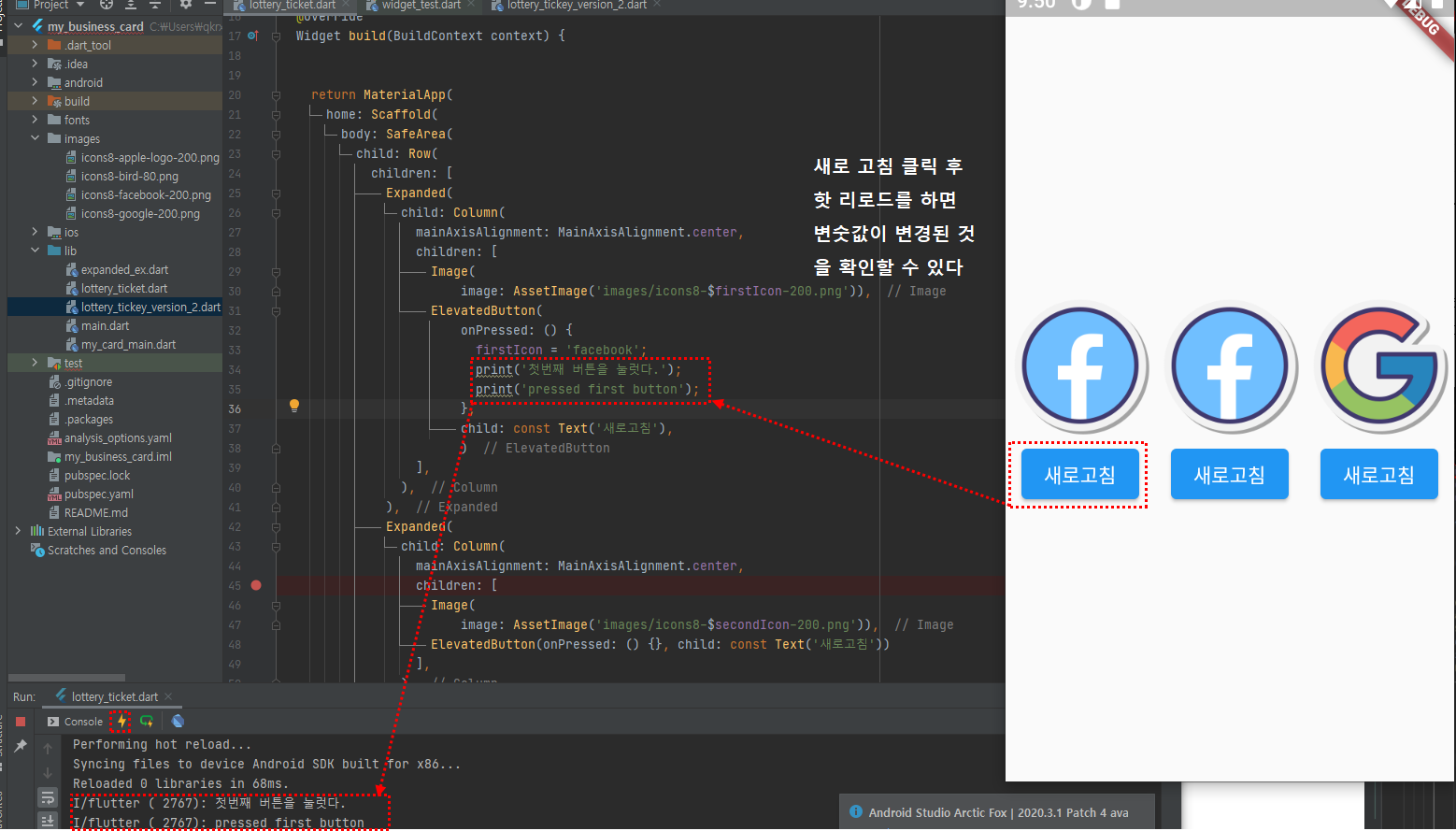
두 개의 차이점은 build는 핫 리로드를 하면 build 밑 영역에 자원을 새로 할당하게 되는데, 이렇게 될 시 변수값이 변경이 되지 않는다.
이 부분은 동영상을 참고해보도록 한다.
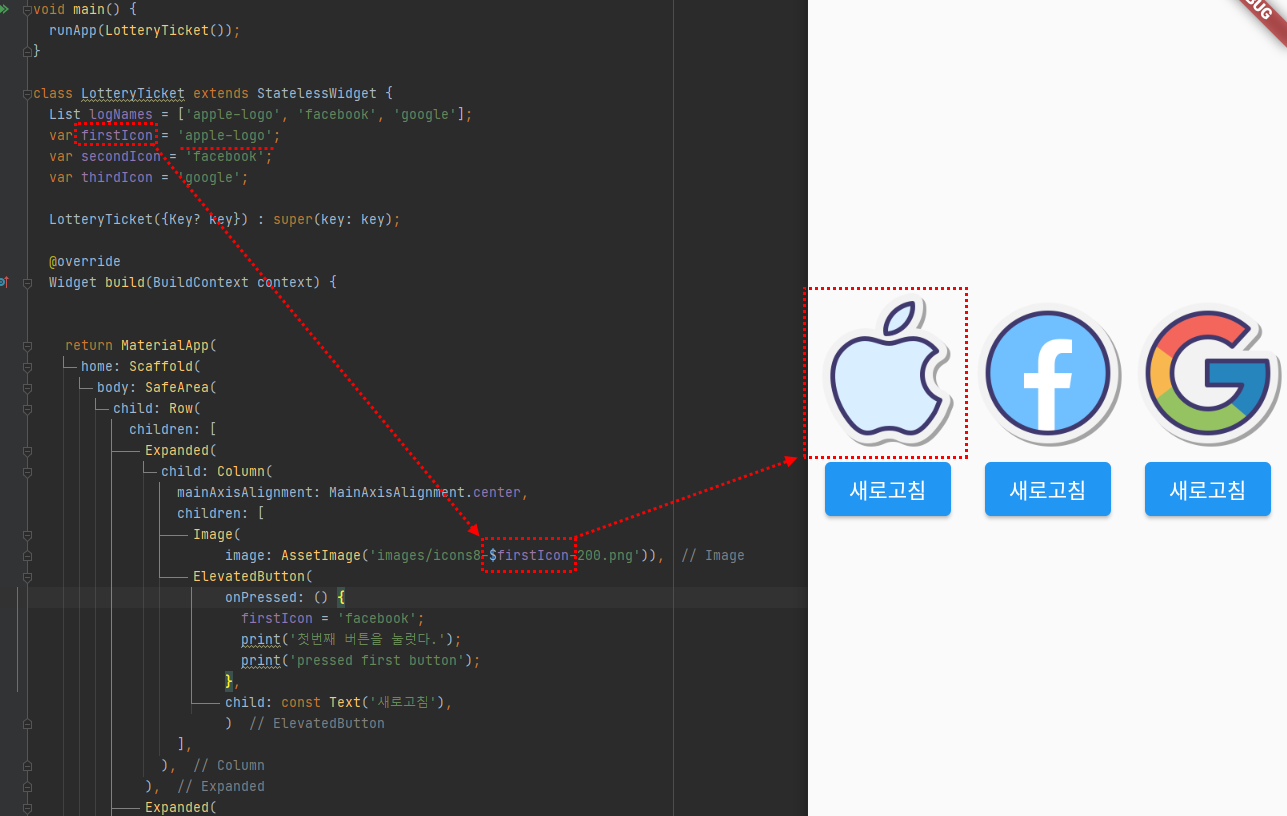
- 변수 초기값 할당

위 내용처럼 이미지 리소스 경로의 파일 이름을 변수로 $firstIcon으로 불러오고, 해당하는 내용을 호출하는 것을 볼 수 있다.
실행 순서
1 ) AssetImage위젯 > firstIcon 변수 호출 > firstIcon 내용물 출력
- 변수값 변경

실행 순서
1 ) firstIcon변수 내용물 변경 > firstIcon 변수 호출 > firstIcon 내용물 출력 순으로 된다고 생각하면 되겠다.
이번 시간에는 변수 값을 어떻게 사용하는지 설명하였다. 해당하는 부분은 문자 안에 변수값을 넣는 것이고 이외의 부분에서는 변수명을 선언해서 사용하면 된다.
'플루터' 카테고리의 다른 글
| Flutter chapter-03-07 그림 맞추기 리스트 설명 (0) | 2022.01.25 |
|---|---|
| Flutter chapter-03-06 그림 맞추기 statefulwidget 설명 (0) | 2022.01.24 |
| Flutter chapter-03-04 그림 맞추기 변수 설명 (0) | 2022.01.21 |
| Flutter chapter-03-03 그림 맞추기 함수 설명 (0) | 2022.01.20 |
| Flutter chapter-03-02 그림 맞추기 ElevatoedButton 설명 (0) | 2022.01.20 |