이번 시간에는 변수를 사용하면 좋은 점을 말하도록 하겠다.
현재 우리의 앱은 버튼을 클릭해도 아무 동작도 하지 않는 상태이다.
하지만 코드상에서 이미지 리소스 경로를 변경해주고 핫 리로드를 하게 되면 이미지가 변경되는 것을 볼 수 있다.
이렇게 하게 될 시 버튼을 클릭할 때 이미지 리소스 부분을 수정할 수가 없다.
이를 해결하기 위해서 변수라는 것을 사용한다.
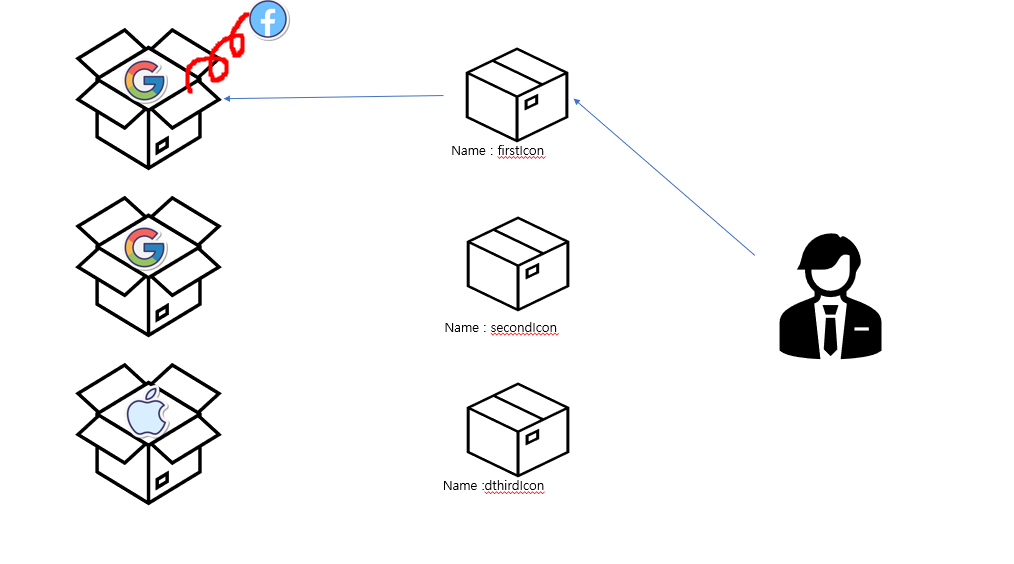
변수는 쉽게 설명해 정리 상자라고 생각하면 되겠다.
예를 들면 첫 번째 첫 번째 상자에는 facebookIcon이 들어있다고 가정하면, 우리는 첫 번째 상자만 찾으면 그 안에 facebookIcon을 사용하면 된다.

그리고 첫 번째 상자의 내용물을 변경하고 싶으면 내용물을 빼고 새로운 아이콘을 넣으면 된다.

이렇게 되면 첫 번째 상자 아이콘은 페이스북에서 구글 아이콘으로 변경되는 것이고, 우리는 구글 아이콘이 필요할 때 첫 번째 상자 혹은 두 번째 상자를 찾으면 되는 것이다.
왜 이렇게 변수를 사용하는지 의문이 들 수도 있다고 생각한다. 이는 위의 예시처럼 우리가 변수를 통해서 가변적으로 내용물을 변경하기 위해서 사용한다고 생각하면 된다.
1) 변수의 종류
Dart언어에서는 변수의 종류는 크게 2가지로 분류가 된다. 기본 자료형, 집합 자료형
기본 자료형
- 정수형 byte, short, int , long
- 실수형 float, double
- 문자형 char
- 논리형 boolean
집합 자료형
- List, Map, Set
참조 블로그 : https://velog.io/@dosilv/Flutter-Dart-%EB%AC%B8%EB%B2%95-%EC%A0%95%EB%A6%AC-type-operator-function-null-safety
그렇다면 왜 이렇게 자료형을 나누는지 이야기를 하자면, 첫째 데이터의 표현방식이 다르다. 특히 정수와 실수를 표현하는 방식이 다르기때문, 둘째로 옛날 컴퓨터는 데이터 공간을 많이 저장하지 못했기 때문에 효율적으로 저장하기 위해
때문에 각각의 특징을 이야기하자면,
| 자료형 | 크기 | 갑의 표현범위 |
| chart | 1byte | -128 ~ +127 |
| short | 2byte | -32,768 ~ +32,767 |
| int | 4byte | -2,147,483,648 ~ +2,147,483,647 |
| long | 4byte | -2,147,483,648 ~ +2,147,483,647 |
| float | 4byte | 소수점 6자리 |
| double | 8byte | 소수점 15자리 |
| boolean | 1btye | true, false |
var, dynamic
- var는 초기 변수 타입으로 지정되는 변수
- dynamic은 타입이 변경되는 변수
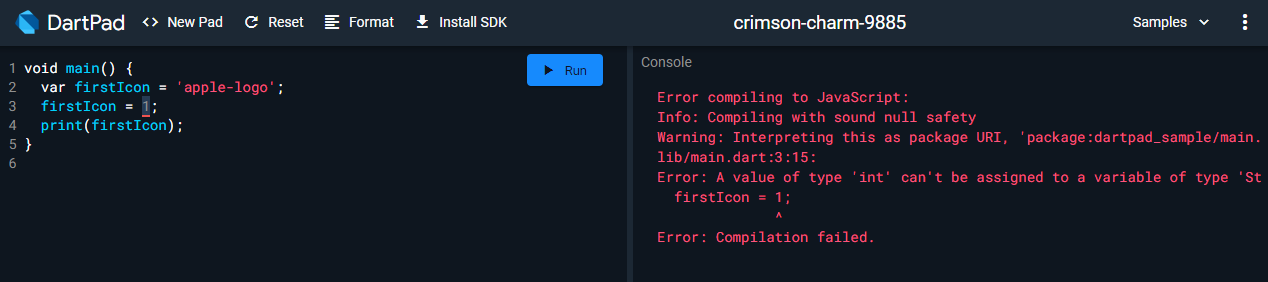
1 ) 다음 var예시를 보도록 하겠다.

위이 미지처럼 처음 변수 값에 Stirng값을 넣고 int 값을 넣으면 타입 에러가 나온다.

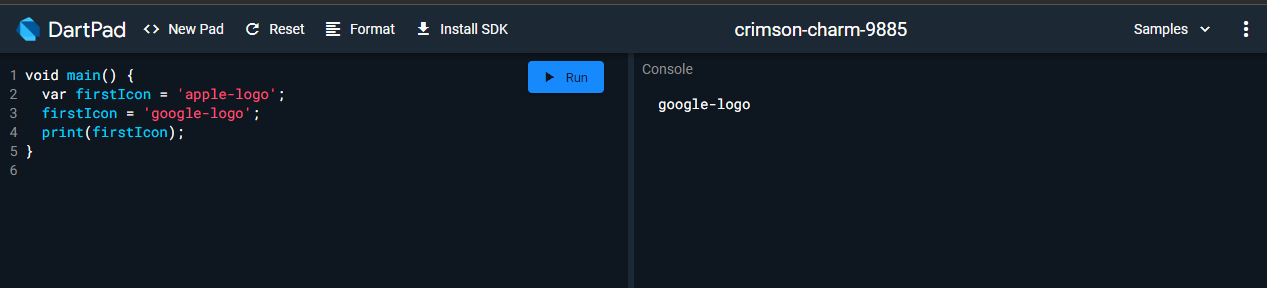
위 이미지처럼 처음 변수 값에 String 값을 넣으면 값을 변경할 때 타입은 String만 적용 가능하다.
이를 보고 알 수 있는 것은 var는 초기 데이터 타입 값에 따라 데이터 타입이 결정된다.!
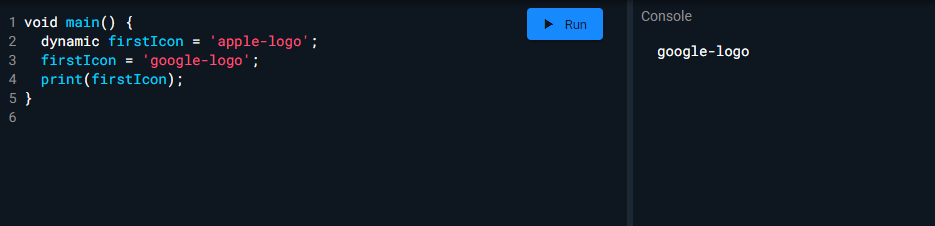
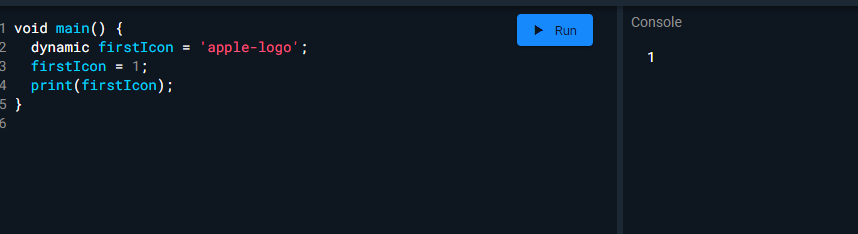
2 ) dynamic 예시를 보도록 하겠다.

초기에 String을 넣으면 이후에 String을 넣어도 문제가 없다.

초기 값과 상관없이 데이터 타입이 변경이 가능하다.
결론 dynamic과 var의 차이점은 초기 설정값에 따라 데이터 타입이 변경되는가 안 되는 가이다.
'플루터' 카테고리의 다른 글
| Flutter chapter-03-06 그림 맞추기 statefulwidget 설명 (0) | 2022.01.24 |
|---|---|
| Flutter chapter-03-05 그림 맞추기 변수 사용법 (0) | 2022.01.24 |
| Flutter chapter-03-03 그림 맞추기 함수 설명 (0) | 2022.01.20 |
| Flutter chapter-03-02 그림 맞추기 ElevatoedButton 설명 (0) | 2022.01.20 |
| Flutter chapter-03-01 그림 맞추기 만들기 (0) | 2022.01.20 |