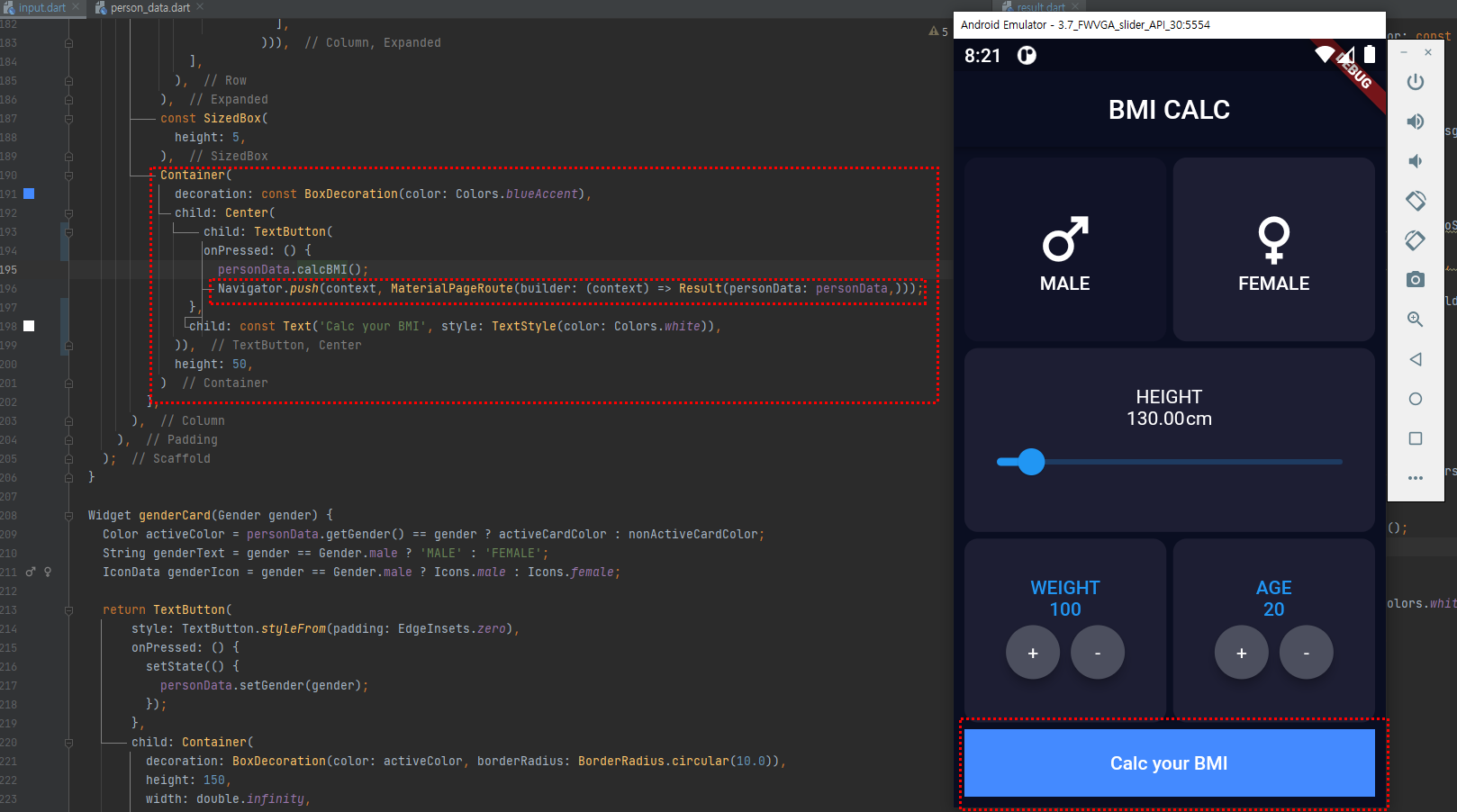
라우터는 화면 간 이동을 할 때 사용하는 함수이며, 해당하는 함수로 데이터도 전달 가능하다. 일단 사용법을 설명하도록 하겠다. Container( decoration: const BoxDecoration(color: Colors.blueAccent), child: Center( child: TextButton( onPressed: () { personData.calcBMI(); Navigator.push(context, MaterialPageRoute(builder: (context) => Result(personData: personData,))); }, child: const Text('Calc your BMI', style: TextStyle(color: Colors.white)), )), heig..