참조문헌
https://api.f lutter.dev/flutter/widgets/Container-class.html
Container class - widgets library - Dart API
A convenience widget that combines common painting, positioning, and sizing widgets. A container first surrounds the child with padding (inflated by any borders present in the decoration) and then applies additional constraints to the padded extent (incorp
api.flutter.dev
오늘은 컨테이너에 대해서 배울 것이다.
컨테이너는 모든 플루터에서 가장 기본적인 위젯 중에 하나이다.
때문에 해당하는 위젯이 어떻게 동작하는지 이해하는 게 중요하다.
1. 기본적인 컨테이너

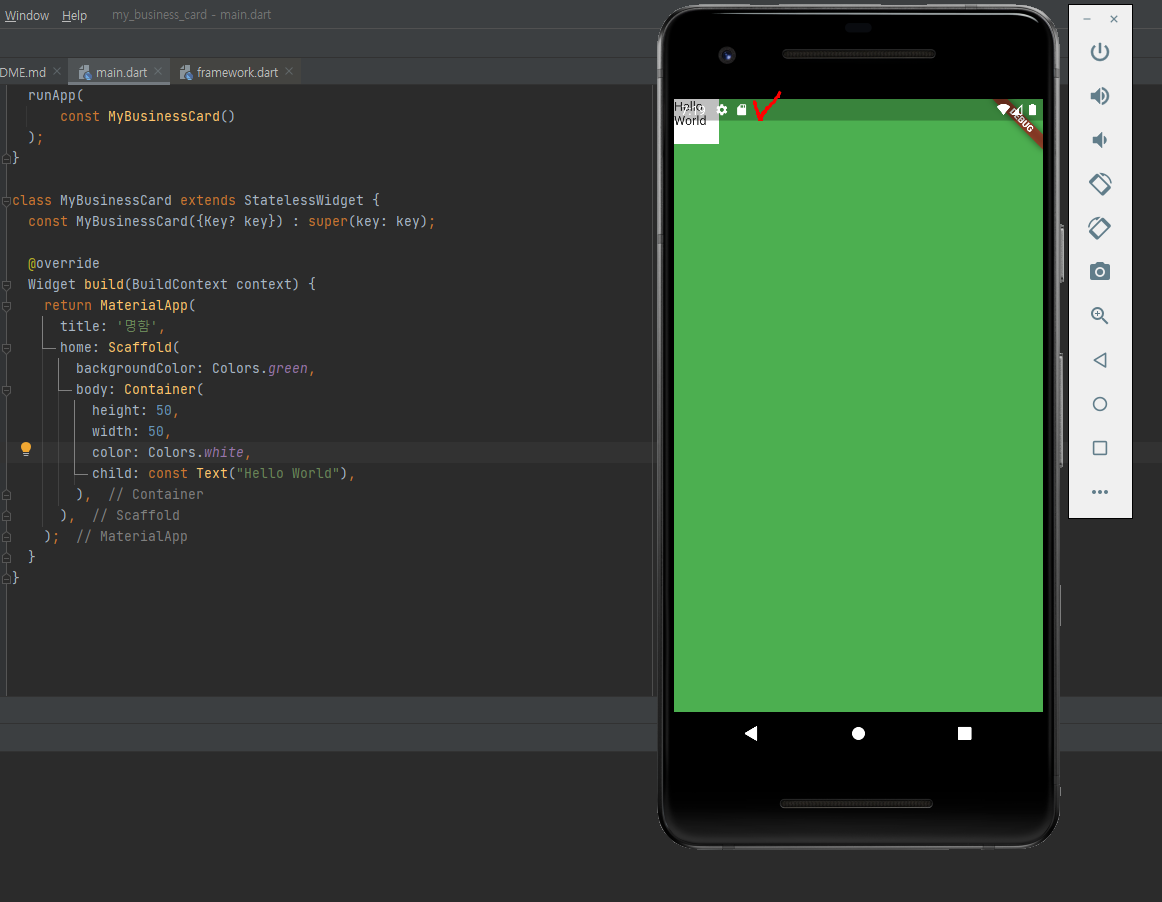
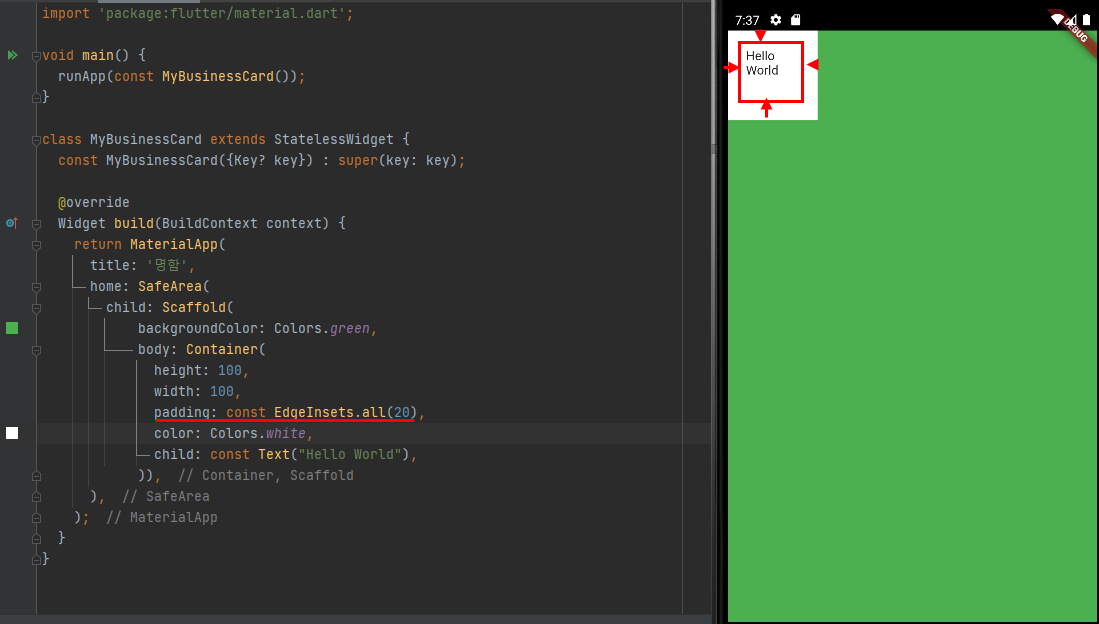
위 사진을 보면 MaterialApp > Scaffold > Container를 구성하였다.
해당하는 화면을 실행할 우측의 앱처럼 보일 텐데 문제점은 위에 시간영역과 겹쳐서 노출된다는 것이다.
때문에 이를 방지하기 위해 SafeArea라는 위젯이 등장하였다.
해당하는 영역은 아이폰뿐만 아니라 플루터에서 지원하는 모든 영역에서 모바일에 맞게 노출이 된다.
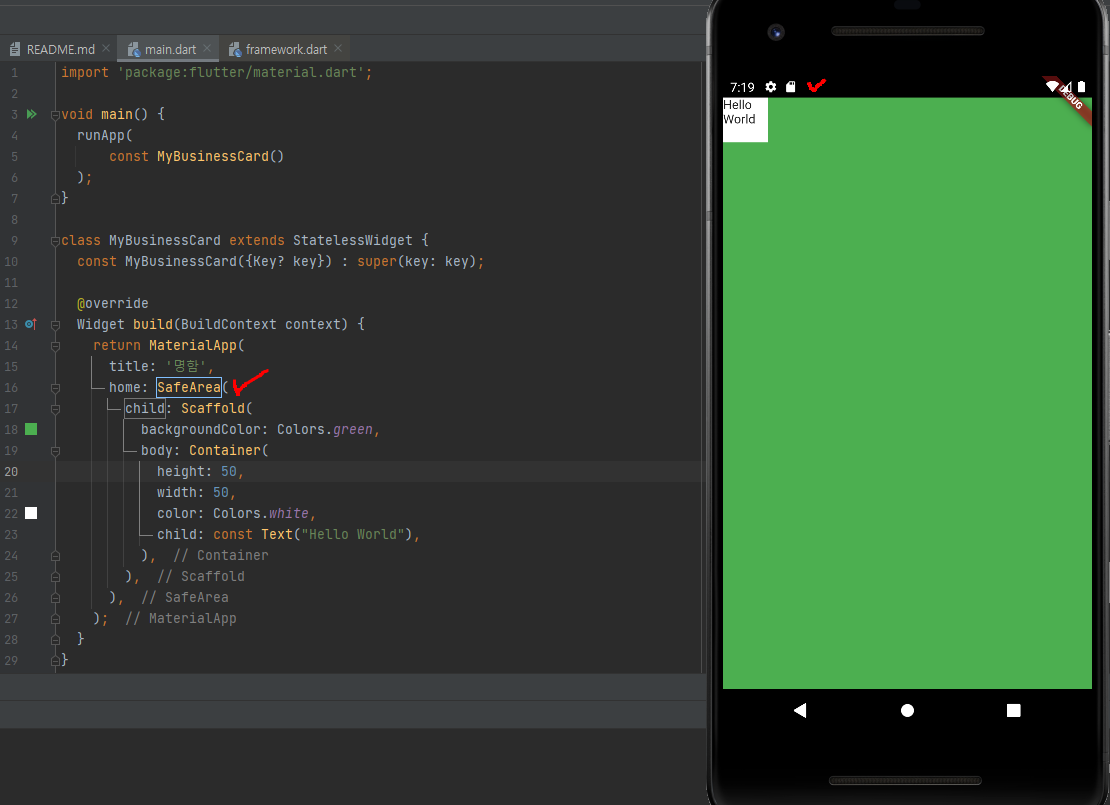
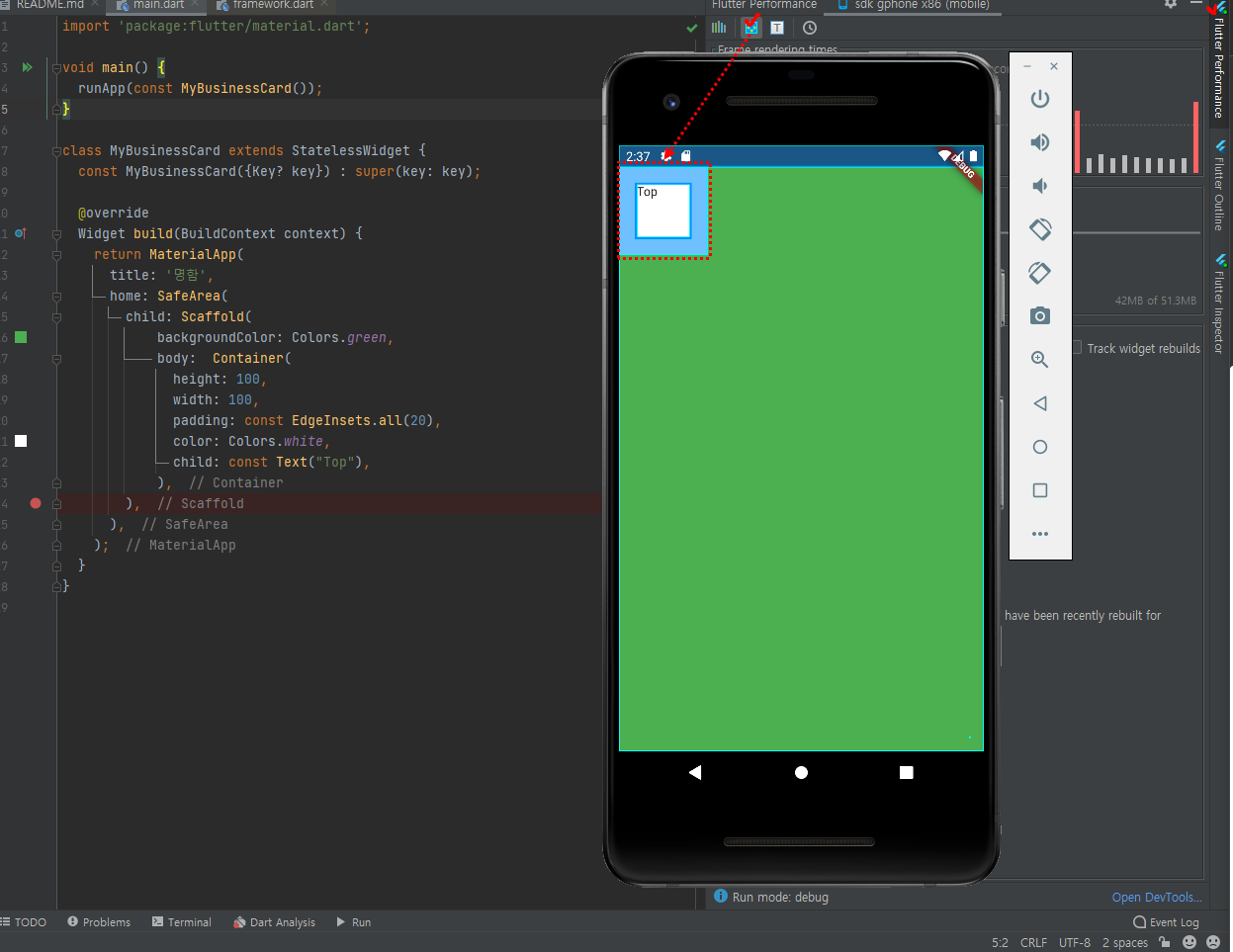
2. SafeArea 등록

위언 급한 것처럼 안전한 영역으로 잡히고 해당하는 Container가 잘 노출되는 것을 확인할 수 있다.
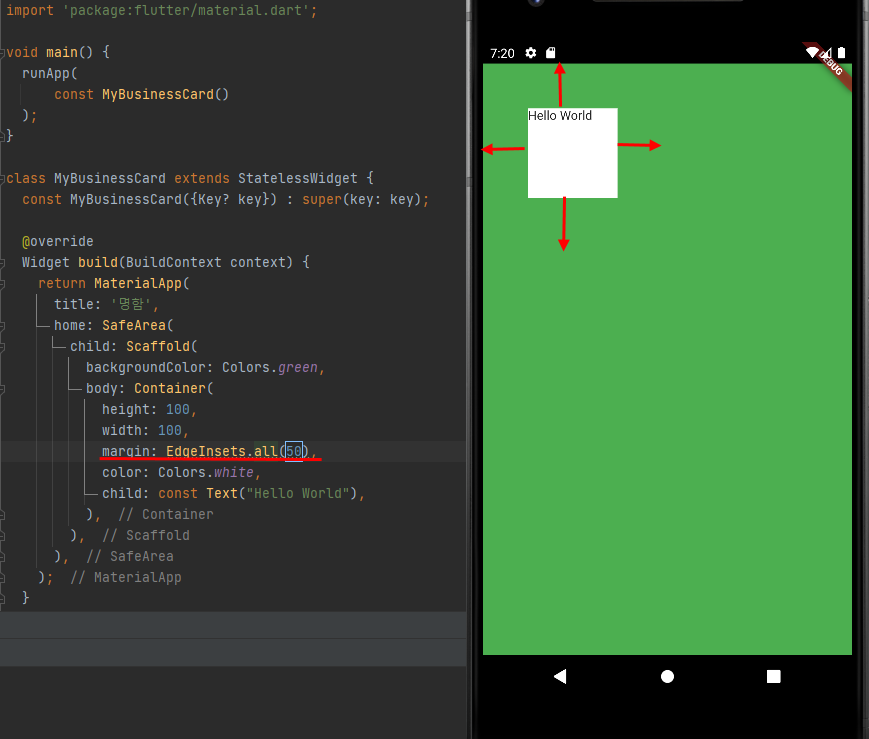
3. Container의 margin

기본적으로 웹이나 기타 시스템 프로그래밍을 해본 사람이라면 마진과 패딩 영역이 어느 부분인지 잘 알 것으로 생각된다. 하지만 해당하는 부분을 모르는 사람도 있다고 생각돼서 작성하도록 하겠다.
margin은 컨테이너 밖의 영역으로 위에 화살표로 표시해둔 영역을 의미한다.
현재 EdgeInset.all로 모든 영역에 50의 값으로 주었기 때문에 해당하는 부분으로 띄어진다는 것을 알 수 있다.

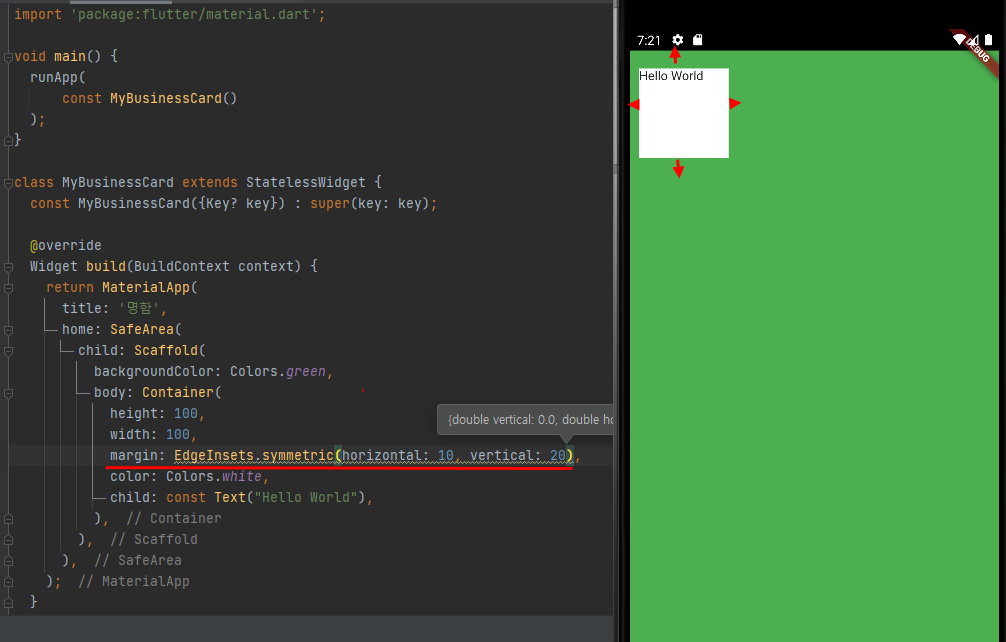
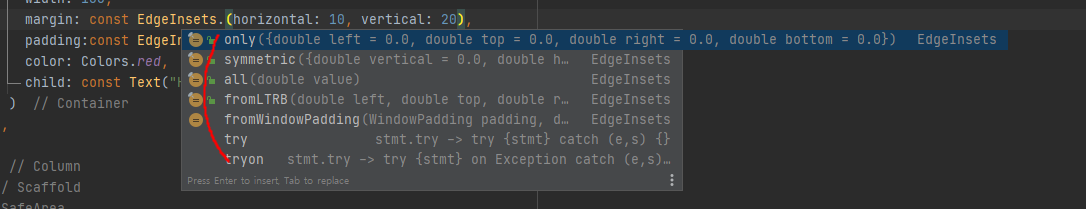
현재는 마진 값을 EdgeInsets.symmetric(horizontal:10 , vertical:20)으로 주었다.
해당하는 함수는 마진 값을 수평으로 10, 수직으로 20으로 주는 것이다.
이밖에도 많은 함수들이 존재하는데, 해당하는 기능들은 직접 작성하면서 확인하면 될 것 같다.

4. Conateinr의 padding

해당하는 부분은 컨테이너의 패딩을 작성하였다. 패딩은 컨테이너의 내부 영억을 말하며 위와 같이 EdgeInsets.all(20)으로 줄 경우 해당하는 곳에 20의 너비를 주게 된다.
- 팁으로 해당하는 영역을 가시적으로 보기 위해서는 이 부분을 체크하면 된다.

오늘은 컨테이너의 기본 구성을 살펴보았다.
해당하는 위젯은 기본 위젯으로 정확하게 어떻게 구현되는지 잘 알아뒀으면 좋겠다.
'플루터' 카테고리의 다른 글
| Flutter Chapter-02-04 내 정보 만들기 Row 익히기 (0) | 2022.01.13 |
|---|---|
| Flutter Chapter-02-03 내 정보 만들기 Column 익히기 (0) | 2022.01.13 |
| Flutter Chapter-02-01 내 정보 만들기 StatelessWidget 익히기 (0) | 2022.01.12 |
| Flutter Chapter-01-05 연습문제 작성 (0) | 2022.01.11 |
| Flutter Chapter-01-04 앱 아이콘 변경 (0) | 2022.01.10 |