저번 시간에는 yaml파일의 리소스 설정 방법을 살펴보았다.
요번 시간에는 해당하는 앱의 이미지를 변경하는 방법을 살펴보도록 하겠다.
1. 앱 아이콘의 이미지파일을 해당 페이지에 올린다.
- https://appicon.co/
App Icon Generator
appicon.co

위 url을 타고 가면 이미지를 업로드하고 해당하는 이미지로 앱 아이콘을 다운로드할 수 있다.




다운로드한 앱 아이콘 알집 파일을 풀면 해당하는 폴더들이 있는데, 안드로이드 아이콘과 ios 아이콘이 만들어져 있는 것을 확인할 수 있다.
1. Android 앱 아이콘 변경방법

해당하는 영역에 안드로이드 앱 아이콘 이미지가 포함돼 서있는 것을 확인할 수 있다.

브라우저를 통해 다운 받은 아이콘을 res 안으로 덮어 씌워준다.

덮어 씌우기 한 후 플루터 재실행


위와 같이 앱 아이콘이 변경된 것을 확인할 수 있다.
하지만 위의 YT music처럼 해당하는 아이콘을 사용하고 싶은 사람도 있을 것으로 생각된다.
해당하는 앱 아이콘으로 진행하는 방법을 설명하도록 하겠다.
1. 프로젝트 우클릭 > flutter > Open Android module in android Studio

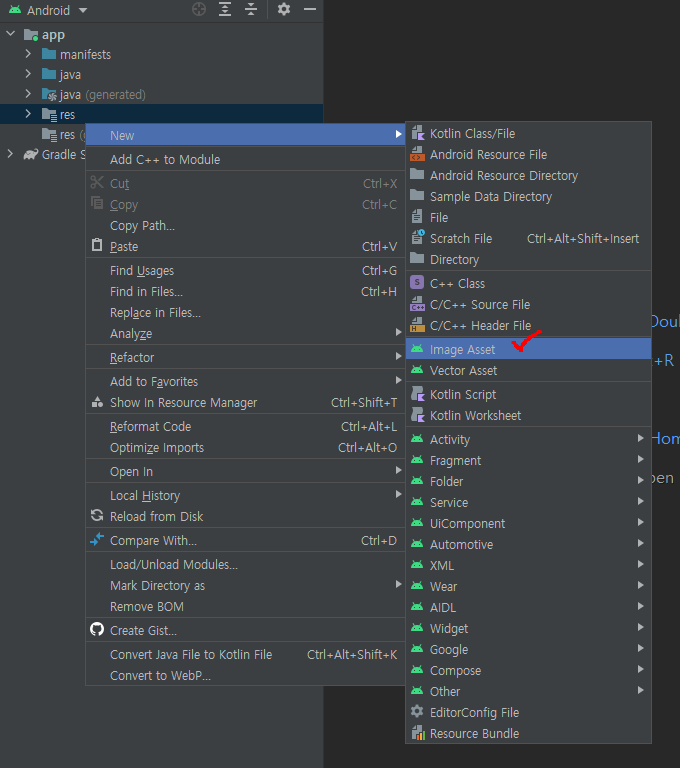
2. res 우클릭 > image Asset으로 들어간다.

3. 해당하는 Configure Image Asset에서 앱 아이콘을 올린다.

4. 바탕화면의 앱 아이콘 이미지를 선택해서 올려준다.

5. 해당하는 앱 이미지를 Resize로 크기를 조절한다.

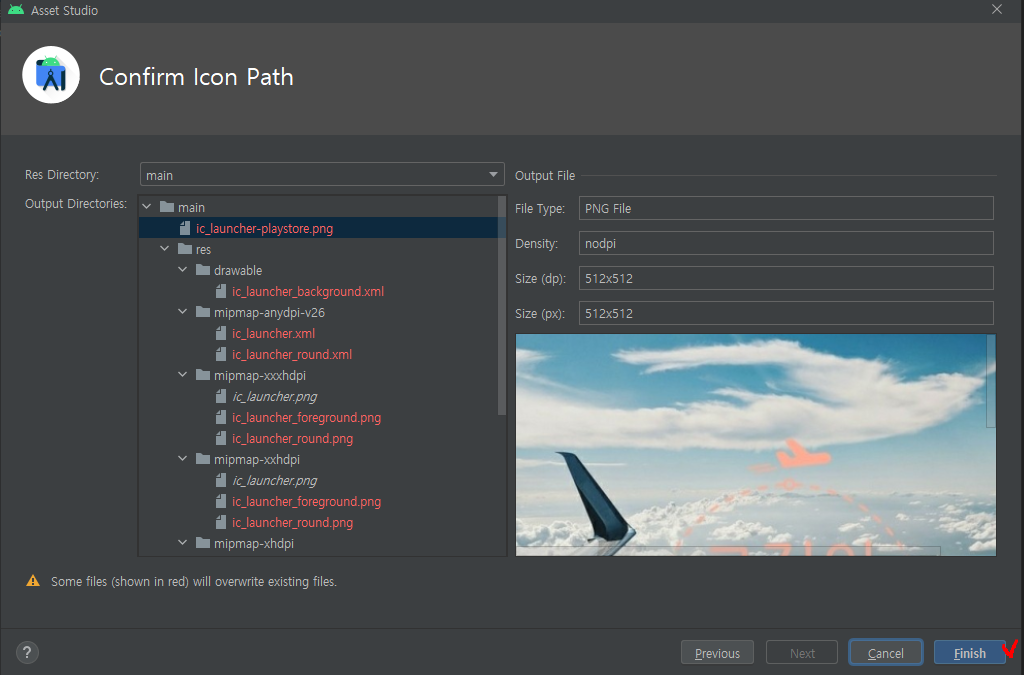
6. Next 후 finish로 해당하는 이미지를 생성한다.

7. res > mipmap > ic_launcher_round > 이미지 확인

8. 해당하는 프로젝트를 다시 실행시키면 아래 이미지와 같이 꽉 찬 앱 아이콘이 생성되는 것을 알 수 있다.

2. 아이폰 앱 아이콘 변경방법
위 사이트에서 다운받은 앱 아이콘을 등록하는 방법을 알아보겠다.


1. 해당하는 Assets.xcassets 파일을 해당하는 경로로 덮어씌운다.

'플루터' 카테고리의 다른 글
| Flutter Chapter-02-01 내 정보 만들기 StatelessWidget 익히기 (0) | 2022.01.12 |
|---|---|
| Flutter Chapter-01-05 연습문제 작성 (0) | 2022.01.11 |
| Flutter Chapter-01-03 Yaml 파일 사용법 (0) | 2022.01.09 |
| Flutter Chapter-01-02 Material 디자인과 Widget(위젯) 사용법 (0) | 2021.12.12 |
| Flutter Chapter-01-01 Material 디자인과 Widget(위젯) 사용법 (0) | 2021.12.12 |