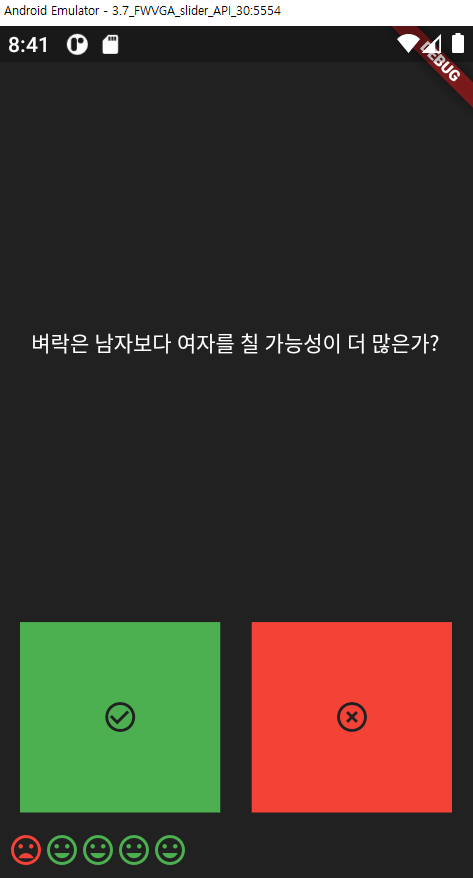
Slider Widget - 슬라이더 위젯은 내가 설정한 값 사이에서 터치로 움직이는 값으로 사용자가 좀 더 용이하게 값을 입력할 수 있게 해 준다. - value : 현재 슬라이더의 값을 나타낸다 - min : 슬라이더의 최솟값을 나타낸다. - max 슬라이더의 최댓값을 나타낸다. 이외에도 많은 기능 들이 나와있는데, 참고문헌을 통해서 label과 mark도 변경 가능하다. 더 꾸며보고 싶은 사람은 참고 문헌을 보고 하면 되겠다. 여기서 중요한 부분은 onChanged 옆에 Callback 함수의 매개변수이다. 해당하는 값을 찍어보면 slider의 움직임의 값이 나오는 것을 확인할 수 있을 것이다. 해당하는 값으로 원하는 객체안에 값을 넣으면 값 세팅이 완료된다. import 'package:flutt..