라우터는 화면 간 이동을 할 때 사용하는 함수이며, 해당하는 함수로 데이터도 전달 가능하다.
일단 사용법을 설명하도록 하겠다.

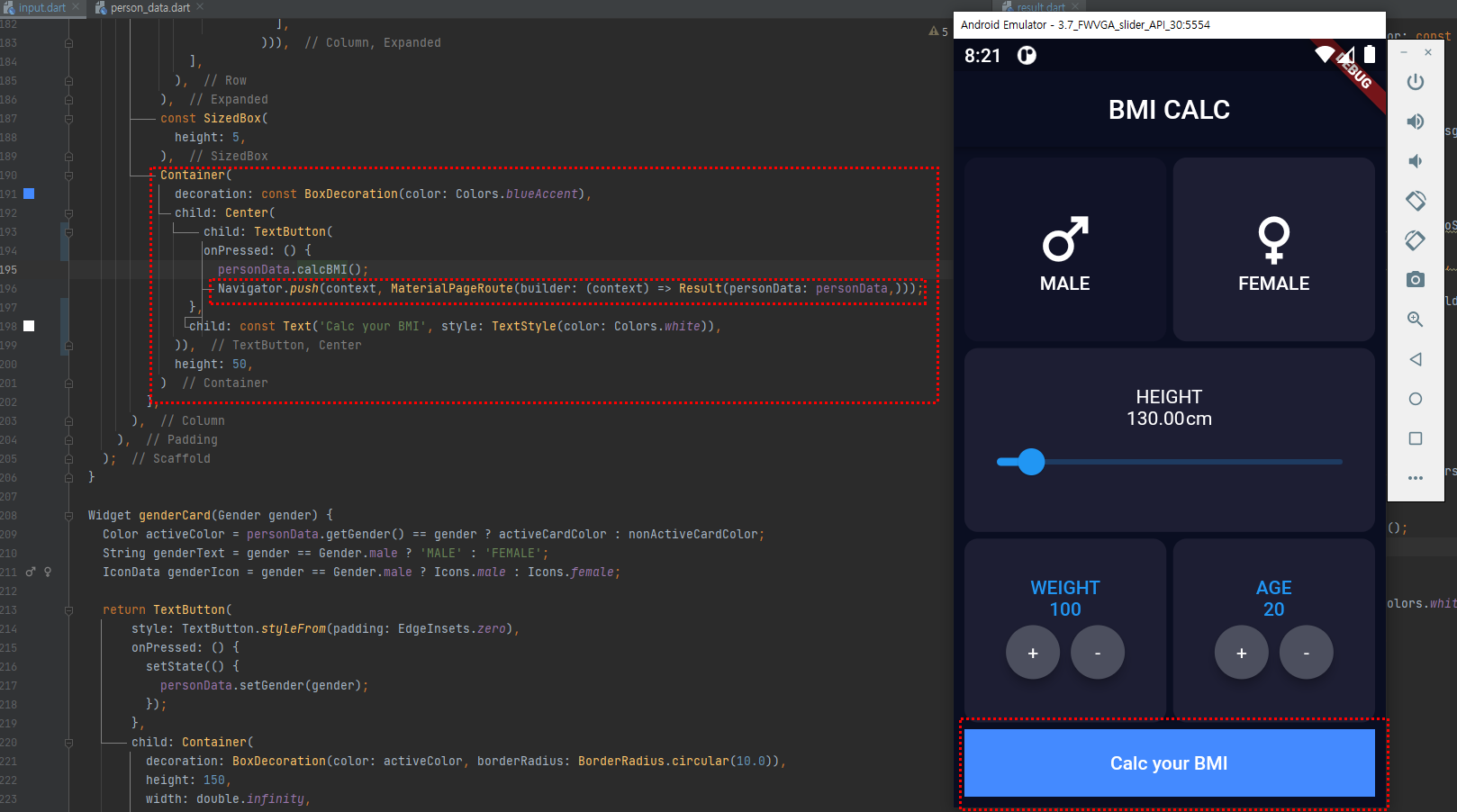
Container(
decoration: const BoxDecoration(color: Colors.blueAccent),
child: Center(
child: TextButton(
onPressed: () {
personData.calcBMI();
Navigator.push(context, MaterialPageRoute(builder: (context) => Result(personData: personData,)));
},
child: const Text('Calc your BMI', style: TextStyle(color: Colors.white)),
)),
height: 50,
)
네모칸 영역은 아래 calc your BMI의 버튼 영역에 해당한다.
해당 영역을 클릭하게 될 시 onPressed 콜백 함수가 실행이 되면서 내부의 로직이 작동하는데,
내부 로직은 입력한 값을 토대로 personData의 BMI를 계산해 주고,
해당하는 값을 MaterialPageRoute를 통해서 Result(personData)로 넘겨주게 된다.

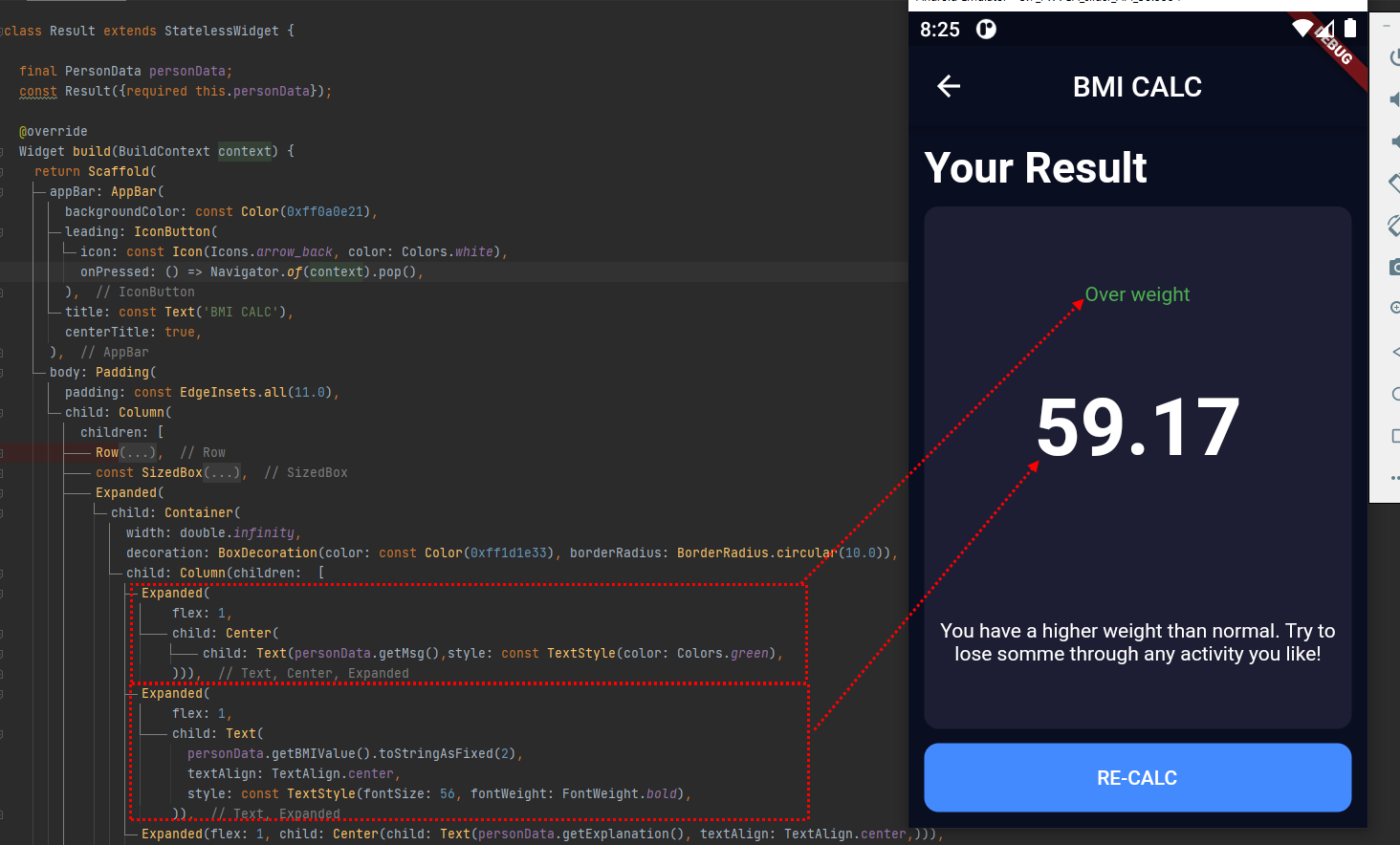
전달받은 PersonData값으로 해당하는 데이터 값을 표출시키는 것을 볼 수 있다.
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_bmi_calc/person_data.dart';
class Result extends StatelessWidget {
final PersonData personData;
const Result({required this.personData});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: const Color(0xff0a0e21),
leading: IconButton(
icon: const Icon(Icons.arrow_back, color: Colors.white),
onPressed: () => Navigator.of(context).pop(),
),
title: const Text('BMI CALC'),
centerTitle: true,
),
body: Padding(
padding: const EdgeInsets.all(11.0),
child: Column(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.start,
children: const [
Text(
'Your Result',
style: TextStyle(fontSize: 30, fontWeight: FontWeight.bold),
)
],
),
const SizedBox(
height: 10,
),
Expanded(
child: Container(
width: double.infinity,
decoration: BoxDecoration(color: const Color(0xff1d1e33), borderRadius: BorderRadius.circular(10.0)),
child: Column(children: [
Expanded(
flex: 1,
child: Center(
child: Text(personData.getMsg(),style: const TextStyle(color: Colors.green),
))),
Expanded(
flex: 1,
child: Text(
personData.getBMIValue().toStringAsFixed(2),
textAlign: TextAlign.center,
style: const TextStyle(fontSize: 56, fontWeight: FontWeight.bold),
)),
Expanded(flex: 1, child: Center(child: Text(personData.getExplanation(), textAlign: TextAlign.center,))),
]),
),
),
const SizedBox(
height: 10,
),
Container(
width: double.infinity,
decoration: BoxDecoration(color: Colors.blueAccent, borderRadius: BorderRadius.circular(10.0)),
child: TextButton(
onPressed: () {
Navigator.of(context).pop();
},
child: const Text(
'RE-CALC',
style: TextStyle(color: Colors.white),
),
)),
],
),
),
);
}
}
좀 더 진행하다 보면 데이터를 전역 변수로 선언하고, 해당하는 값들을 표출시키기만 하면 되는데,
현재는 라우터를 설명하고 있으므로 화면에서 데이터 전달하는 것을 보여주었다.
'플루터' 카테고리의 다른 글
| Flutter chapter-05-04 BMI 계산 Slider Widget (0) | 2022.02.10 |
|---|---|
| Flutter chapter-05-03 BMI 계산 final, const 설명 및 쓰는 이유 (0) | 2022.02.10 |
| Flutter chapter-05-02 BMI 계산 Theme 사용법(dark,light 모드) (0) | 2022.02.10 |
| Flutter chapter-05-01 BMI 계산 (0) | 2022.02.09 |
| Flutter 설명 변경 (0) | 2022.02.08 |