BoxDecoration에 대해 설명하도록 하겠다.
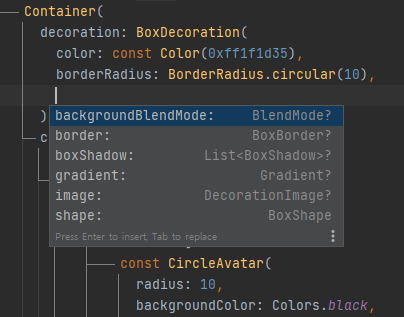
컨테이너에서 decoration은 부수적으로 컨테이너의 모양과 색상을 변경해줄 수 있는 옵션으로 해당하는 것들을 변경할 수 있다.
border : 테두리(아웃라인) 두께 지정
borderRadius : 테두리(아웃라인) 모서리를 둥글게 해 준다.
boxShadow : 명암
gradient : 컨테이너 안의 색상 비율
backgroudBlendMode : 백그라운드 이미지를 연하게 만들기
shape : 컨테이너를 둥글게 만들 수 있다.
https://api.flutter.dev/flutter/painting/BoxDecoration-class.html
BoxDecoration class - painting library - Dart API
An immutable description of how to paint a box. The BoxDecoration class provides a variety of ways to draw a box. The box has a border, a body, and may cast a boxShadow. The shape of the box can be a circle or a rectangle. If it is a rectangle, then the bo
api.flutter.dev


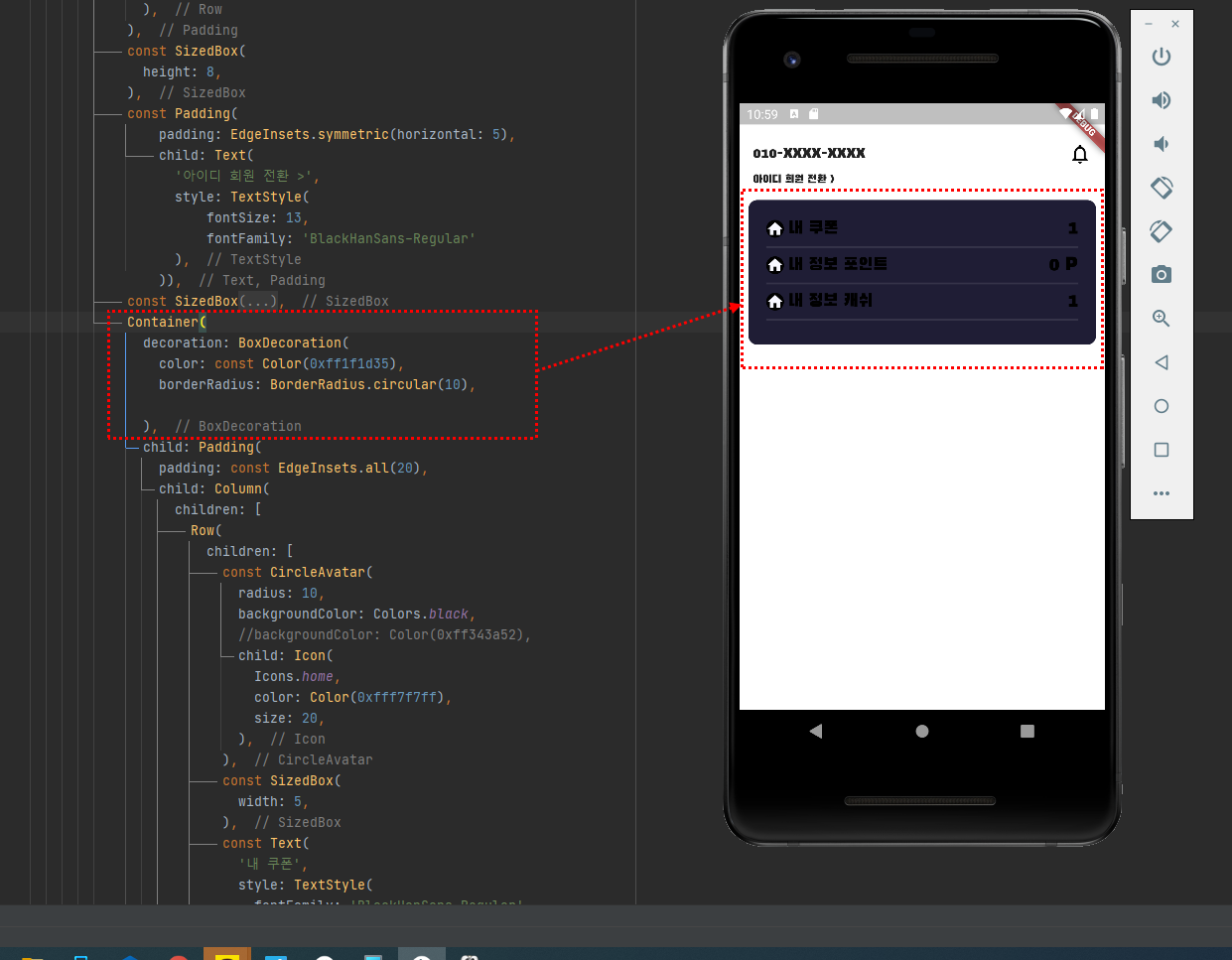
BoxDecorations을 통해 컨테이너의 색상과 모서리를 둥글게 변경하였다.
하지만 색상을 어떻게 지정했는지 의문이 들 수도 있겠다.
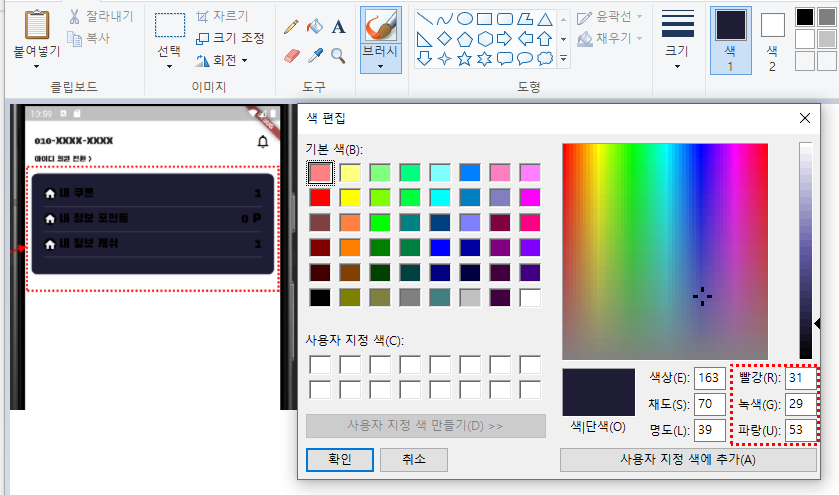
rgb to hex 코드
색상은 기본적으로 RED, GREEN, BLUE 조합으로 결정되는데 이것을 통해서 얻은 코드가 rgb to hex 코드이다.
1. 그림판 스포이드를 통해서 색상 값을 구한다.
2. 아래의 url을 통해서 입력하게 되면 rgb to hex 코드가 나온다.

RGB to HEX
Convert RGB color codes to HEX HTML format for use in web design and CSS. Also converts RGBA to HEX.
www.rgbtohex.net

rgb to hex 코드값을 Color 위젯에 넣어준다. 이때 사용방법은
Color(0 xff핵사 코드)이다.
위의 것을 예로 들면 아래와 같이 사용하면 되겠다.
color: const Color(0xff1F1D21),'플루터' 카테고리의 다른 글
| Flutter chapter-03-01 그림 맞추기 만들기 (0) | 2022.01.20 |
|---|---|
| Flutter Chapter-02-13 내 정보 만들기 (0) | 2022.01.19 |
| Flutter Chapter-02-11 내 정보 만들기 Expanded 적용 (0) | 2022.01.19 |
| Flutter Chapter-02-10 내 정보 만들기 Expanded 설명(2) (0) | 2022.01.19 |
| Flutter Chapter-02-09 내 정보 만들기 Expanded 설명(1) (0) | 2022.01.18 |