이번 시간에는 반응형 위젯 Expanded를 설명하도록 하겠다.
기본적으로 이미지, 컨테이너 같이 넓이가 지정되어 있는 리소스들은 앱의 화면에 따라 잘릴 수도 있다.
이를 방지하기 위해서 넓이에 따라 알아서 변경해주는 위젯이 있는데 Expanded이다.
아래 해당하는 이미지를 살펴보자.
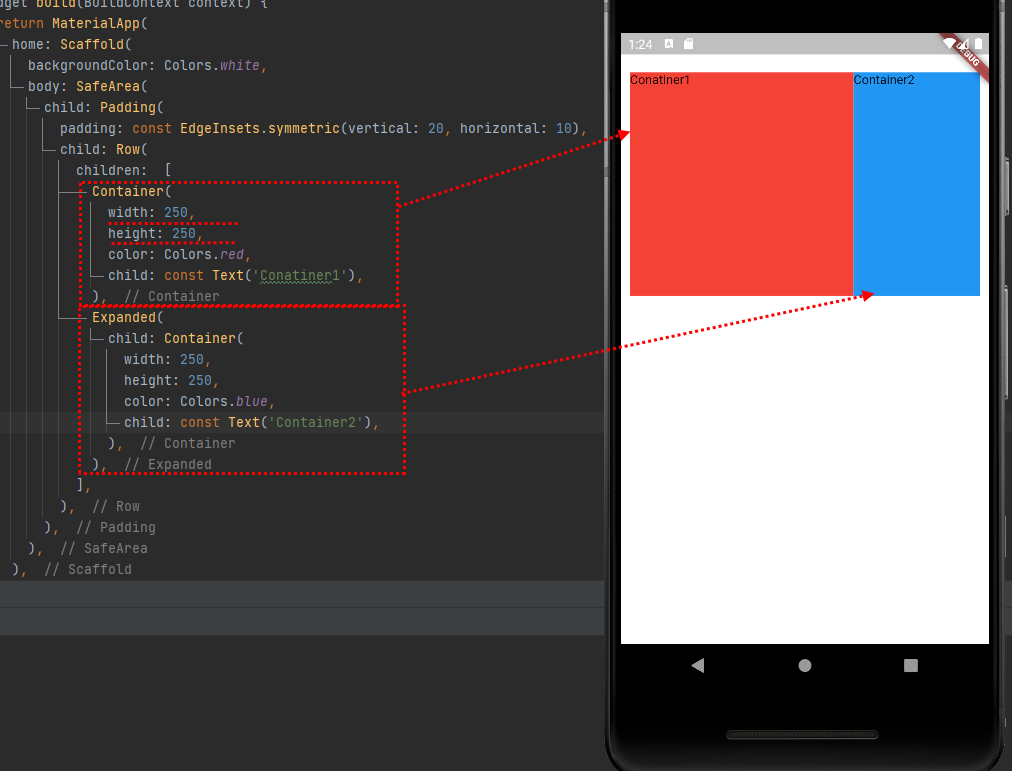
- Container 넓이 250, 높이 250으로 지정해준 컨테이너가 2개가 존재한다. 하지만 아래와 두 개의 합산된 넓이 500은 모바일에 비해 너무 크기 때문에 잘림 현상이 발생된다.

- 짤림 현상을 방지하기 위해 Expanded를 사용하였다.
- Container 2에 해당하는 위젯이 Expanded를 추가로 감싸주었다.
- 이미지를 보게 되면 감싸지 않은 빨간색 컨테이너 기준으로 파란산 컨테이너가 반응형으로 변경된 것을 확인할 수 있다. 극단 적인 예시도 봐보자.

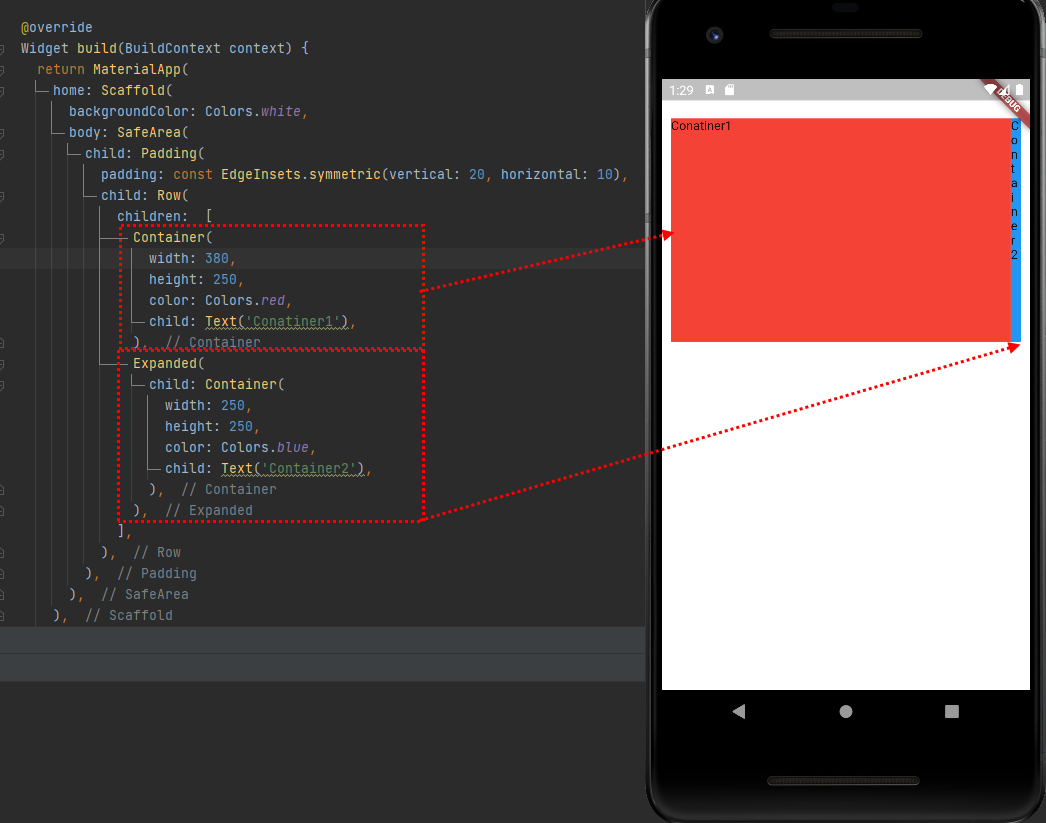
아래 이미지와 같이 파란색 컨테이너에 250 width를 주었지만 반응형으로 깨지지 않고 잘 나오는 것을 확인할 수 있다.

다음 시간에 이어서 Expanded의 비율 조정을 하는 방법을 배워보도록 하겠다.
'플루터' 카테고리의 다른 글
| Flutter Chapter-02-11 내 정보 만들기 Expanded 적용 (0) | 2022.01.19 |
|---|---|
| Flutter Chapter-02-10 내 정보 만들기 Expanded 설명(2) (0) | 2022.01.19 |
| Flutter Chapter-02-08 내 정보 만들기 CircleAvatar 설명 (0) | 2022.01.18 |
| Flutter Chapter-02-07 내 정보 만들기 글꼴 변경하기 (0) | 2022.01.18 |
| Flutter Chapter-02-06 내 정보 만들기 아이콘 위젯 사용법 (0) | 2022.01.17 |