이번 시간부터는 내 정보 만들기의 레이아웃을 잡아보도록 하겠다.
상단번호와 알람 만들기
- 기본적으로 배웠던 컨테이너, 컬럼, 로우 위젯으로 생각하였으며, 추가적으로 필요한 위젯은 작성하면서 설명하도록 하겠다.
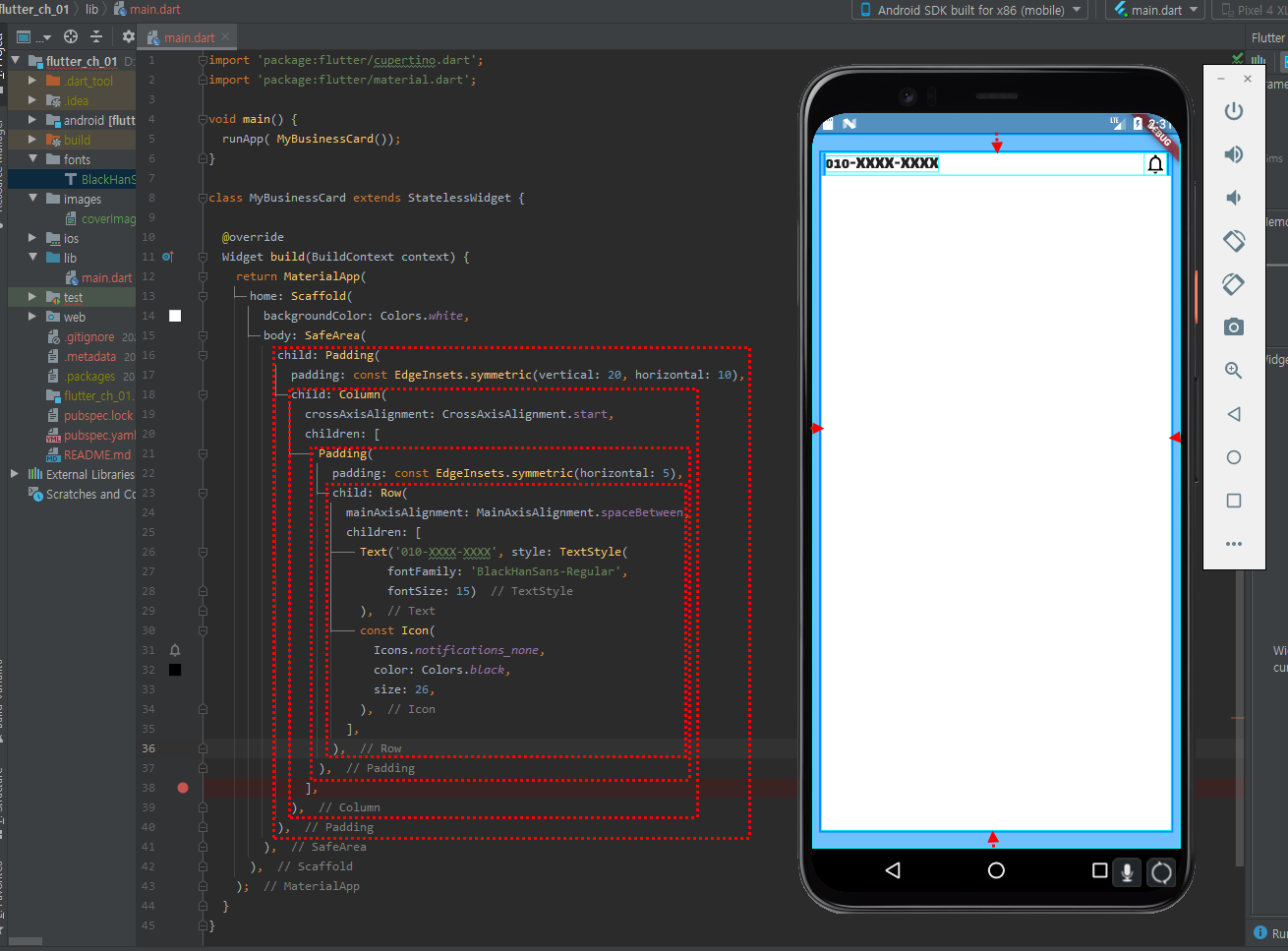
1. 아이콘 위젯 사용

- 해당하는 부분은 지금까지 설명했던 Container , Padding , Column , Row로 구현하였으며 추가적으로 Icon 위젯을 사용하였다.
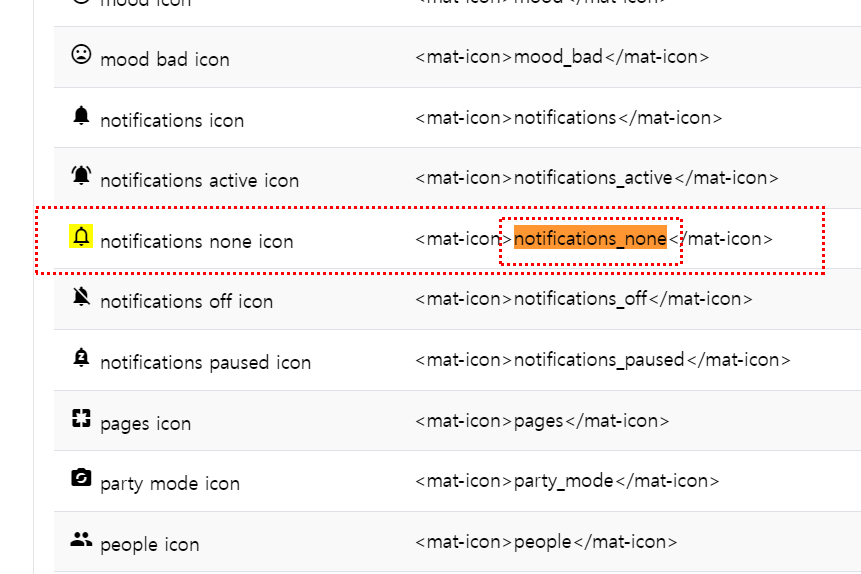
- 해당하는 url을 보면 머트리얼 아이콘 네임이 적혀있다.
- 내부 패키지에 아이콘 이름이 같은 것을 확인하면서 넣으면 된다.
https://www.angularjswiki.com/angular/angular-material-icons-list-mat-icon-list/
Mat-Icon List : 900+ Angular Material Icons | Angular Wiki
mat-icon selector used to display Material icons in Angular.We have around 900+ Angular Material icons.To show the below mat-icon list icons,We need to load material icons css provided by Google
www.angularjswiki.com

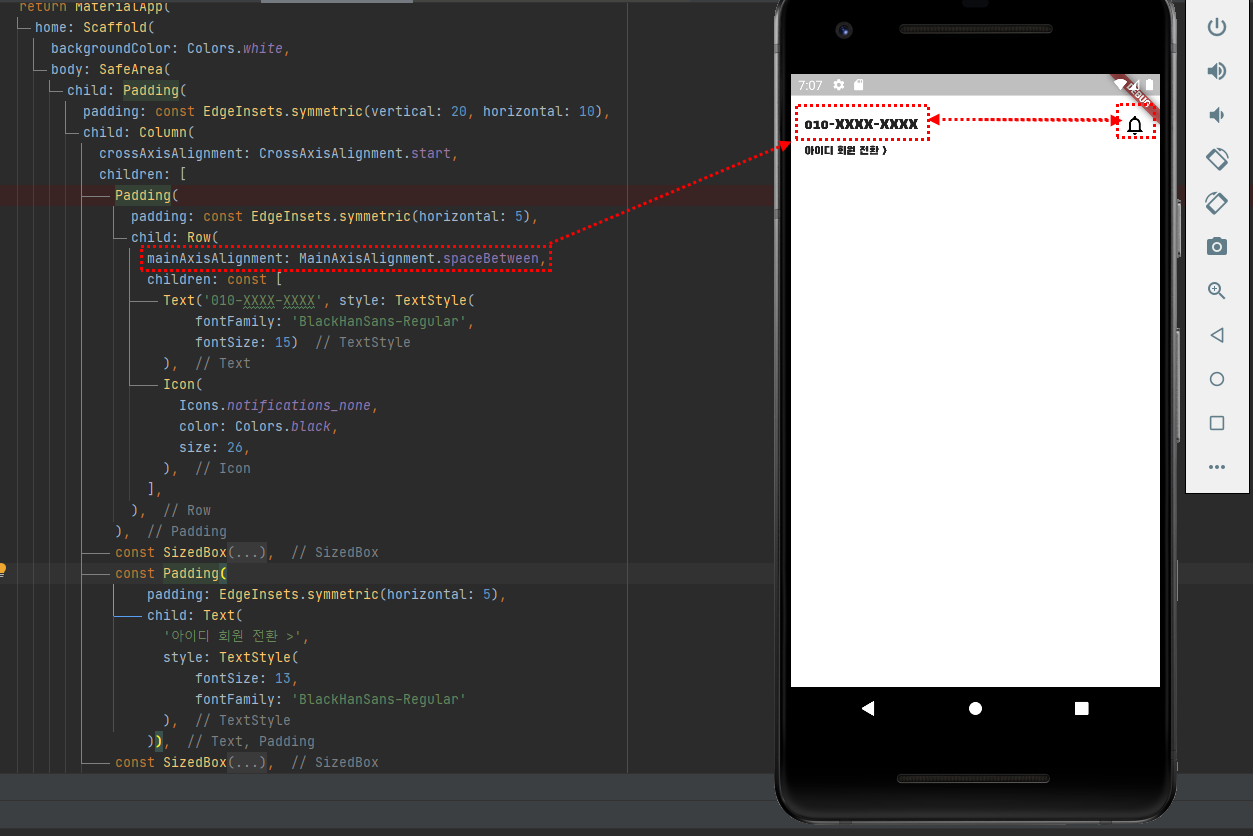
2. 로우사이 간격 넓혀주기.

소스코드
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() {
runApp( MyBusinessCard());
}
class MyBusinessCard extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.white,
body: SafeArea(
child: Padding(
padding: const EdgeInsets.symmetric(vertical: 20, horizontal: 10),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.symmetric(horizontal: 5),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text('010-XXXX-XXXX', style: TextStyle(
fontFamily: 'BlackHanSans-Regular',
fontSize: 15)
),
const Icon(
Icons.notifications_none,
color: Colors.black,
size: 26,
),
],
),
),
],
),
),
),
),
);
}
}
'플루터' 카테고리의 다른 글
| Flutter Chapter-02-08 내 정보 만들기 CircleAvatar 설명 (0) | 2022.01.18 |
|---|---|
| Flutter Chapter-02-07 내 정보 만들기 글꼴 변경하기 (0) | 2022.01.18 |
| Flutter Chapter-02-05 내 정보 만들기 (0) | 2022.01.14 |
| Flutter Chapter-02-04 내 정보 만들기 Row 익히기 (0) | 2022.01.13 |
| Flutter Chapter-02-03 내 정보 만들기 Column 익히기 (0) | 2022.01.13 |